Laravel Mix ранее был известен как Elixir и поставлялся в виде отдельного плагина для Laravel. С версии 5.4 он был включён в официальную поставку фраемворка и в этой статье я пробегусь по наиболее важным моментам плагина и мы научимся, как воспользоваться всеми его преимуществами.
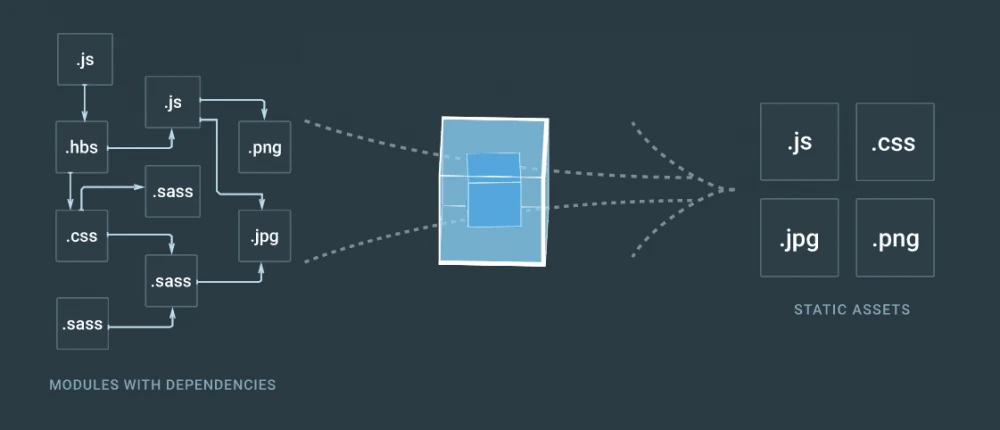
Если говорить кратко, то самая большая разница между Elixir и Laravel Mix в том, что последний идёт в Webpack, в то время как первый основан на Gulp. Но в целом, Laravel Mix более эффективное и элегантное решение для сайта.
В этой статье мы пробежимся по основам:
- узнаем, как его устанавливать,
- как его запустить,
- как минифицировать стили,
- как работать со скриптами,
- как управлять версиями,
- как отключить уведомления.
Главная причина, по которой я люблю Laravel Mix в том, что он не меняет структуру папок вашего проекта. Вы ссылаетесь на файлы так, как вы хотите и ваша структура папок может быть любой.
Это означает, что по сути вы можете пользоваться Laravel Mix за пределами вашего проекта, не меняя основную конфигурацию.
Ещё одна очень полезная вещь - это так называемый Code Splitting. Laravel Mix умело работает с Javascript, не только минифицируя его, но и адаптируя под версию 2005, гарантируя тем самым, что скрипт будет запускаться на любых браузерах.
Установка.
Перед установкой нужно убедиться, что у вас установлен Node и NPM. Проверить можно, введя в браузере команды:
node -v
npm -v
Если они у вас не установлены, скачайте всё необходимое с сайта Node.js. Там есть подробная инструкция по установке.
После установки Laravel версии 5.7 устанавливается вместе с файлом package.json и внутри у нас имеется большое количество зависимостей:
"devDependencies": {
"axios": "^0.18",
"bootstrap": "^4.0.0",
"cross-env": "^5.1",
"jquery": "^3.2",
"laravel-mix": "^4.0.7",
"lodash": "^4.17.5",
"popper.js": "^1.12",
"resolve-url-loader": "^2.3.1",
"sass": "^1.15.2",
"sass-loader": "^7.1.0",
"vue": "^2.5.17"
}
Если вы читали документацию Laravel Mix, там говориться, что для его установки, вам потребуется ввести команду
npm install
А это повлечёт за собой установку всех этих библиотек, которых огромное количество. И многие из них нам, скорее всего, никогда не понадобятся. Особенно они не нужны, если вы планируете использовать только Laravel Mix.
Поэтому, можно привести файл package.json к такому виду:
"devDependencies": {
"laravel-mix": "^4.0.7"
}
Теперь вводим в командную строку npm install, непосредственно в папке с проектом.
Запуск
для его запуска, достаточно ввести команду:
npm run dev - запускаем все задачи. Достаточно ввести команду один раз.
npm run watch - запускает все задачи и продолжает работу. И если вы изменили какой-либо файл, он производит автоматически его компиляцию. Используйте эту команду, если вам нужно внести большие правки в стили или скрипты.
npm run production - запускает все команды и производит сжатие файлов. Когда вы закончили работу над стилями и скриптами, запустите эту команду перед отправкой проекта на сервер.
Работаем со стилями
Файл webpack.mix.js - по сути основной файл, в котором вы управляете Laravel Mix.
Он поддерживает Less, Sass, обычный CSS и Source Maps.
Less & Sass
Самый простой пример:
mix.less('resources/assets/less/app.less', 'public/css');
Производит компиляцию файла resources/assets/less/app.less в public/css/app.css.
Вы можете задать другое имя файла после компиляции следующим образом:
mix.less('resources/assets/less/app.less', 'public/css/styles.css');
Если нужно произвести компиляцию нескольких файлов, то делаем следующим образом:
mix.less('resources/assets/less/app.less', 'public/css')
.less('resources/assets/less/admin.less', 'public/css');
То же самое относится и к файлам Sass, с расширением .scss и .sass.
Обычный CSS.
Для объединения нескольких файлов CSS в единый файл (очень полезная функция), вы можете использовать mix.combine. Это будет выглядеть так:
mix.combine([
'public/css/vendor/mormilize.css',
'public/css/vendor/videojs.css'
], 'public/css/all.css');
Source Maps.
По умолчанию работа с этим типом отключена, потому что они очень сильно замедляют процесс компиляции и требуют больше ресурсов процессора.
Чтобы их активировать, нужно добавить mix.sourceMaps() в файл webpack.mix.js:
mix.js('resources/assets/js/app.js', 'public/js')
.sourceMaps();
Javascript
Если вы просто введёте этот код в файл webpack.mix.js:
mix.js('resources/assets/js/app.js', 'public/js');
то вы получите
- компиляцию в версию ECMAScript 2015;
- минификацию файла;
- сборку модулей;
- чистый javascript.
Очень крутой инструмент, но самое интересное - это разделение кода.
Например, представьте, что вы пишете функционал и вам необходимо использовать в вашем скрипте несколько библиотек. Кроме того, у вас есть свой скрипт, который использует несколько модулей в разных файлах.
Если вы будете просто использовать mix.js для компиляции скриптов, вы получите огромный файл размером несколько мб. И каждый раз, когда вы вносите изменения в скрипты, посетители будут вынуждены грузить огромный файл не из кеша, а с вашего сервера.
Инструмент разделения кода или code splitting позволяет сокращать размер файла и выделять ваш код из библиотек. Например, если вы изменили свою часть кода, браузер будет грузить только ваш кусок, а не библиотеки.
mix.js('resources/assets/js/app.js', 'public/js')
.extract(['vue'])
Метод extract принимает в виде массива все библиотект или модули, которые вы хотели бы извлечь в файл vendor.js.
Когда вы запустите эту команду, она сгенерирует следующие файлы:
- public/js/manifest.js
- public/js/vendor.js - библиотеки
- public/js/app.js - ваш скрипт.
Чтобы избежать ненужных ошибок, убедитесь, что на странице вы подгружаете файлы в нужном порядке:
<script src="{{asset('js/manifest.js')}}"></script>
<script src="{{asset('js/vendor.js')}}"></script>
<script src="{{asset('js/app.js')}}"></script>
Копирование
Как и Laravel Elixir, Laravel Mix позволяет копировать файлы:
mix.copy('node_modules/foo/bar.css', 'public/css/bar.css');
Вы можете копировать как файлы, так и директории. Полезно, когда вы хотите скопировать шрифты, CSS или JS файлы из директории node_modules в каталог public.
Управление версиями
Ещё один полезный инструмент - это управление версиями. Так как файлы в браузере кэшируются определённый период времени, бывает невозможно заставить браузер получить последнюю версию файла или подсказать, что файл был изменён.
Управление версиями позволяет привязать уникальный хэш-идентификатор к файлу после каждого его изменения, чтобы браузер загрузил свежую версию.
mix.js('resources/assets/js/app.js', 'public/js')
.verstion();
После запуска этой задачи вы не будете знать точного имени файла, так как оно будет динамическим. Для этого у laravel есть специальная функция, которая автоматически получает нужное имя файла:
<link rel="stylesheet" href="{{ mix('/css/app.css') }}">
Уведомления.
По умолчанию, после каждого завершения задачи, Laravel Mix показывает уведомления на рабочем столе. Меня они очень раздражают. Оключить их можно следующим образом:
mix.disableNotifications();
Как обычно, это всё вносится в файл webpack.mix.js.
Благодарю за прочтение материала, если появились вопросы, можете смело их задавать.