VtigerCRM gives us great functionality for managing fields in any module. You can add or remove fields from its settings. But what if you want to upload images in module record? For example, Vtiger already has functionality that allows you to upload images in Contact and Product card, which will then be displayed in detail view mode. How to add such functionality to other modules?
If you try to go into the fields management, there will be no "Image" or "File" type. However, if you look closely at how adding images is arranged in the "Products" and "Contacts" modules, you will notice that this functionality lies precisely in a special field. And it is called in the whole system by default - imagename. The UIType assigned to this field is 69.
Accordingly, we can assume that if we add a field in any module with the name imagename, then we should be able to attach images automatically.
Let's test this theory on the Accounts module. Suppose we want to see the logos of organizations in the Accounts card.
The first thing we need to start developing with is to create a block for our new field. Let's go to the fields management and create a new block called "Account Image".
Now let's write a special script that will add a field with an image to the "Accounts" module in the Account Image block:
<?php
$Vtiger_Utils_Log = true;
chdir('../');
require_once('vtlib/Vtiger/Module.php');
require_once('vtlib/Vtiger/Block.php');
require_once('vtlib/Vtiger/Field.php');
$module = Vtiger_Module::getInstance('Accounts');
$block = Vtiger_Block::getInstance('Account Image', $module);
// Add field
$fieldInstance = new Vtiger_Field();
$fieldInstance->name = 'imagename';
$fieldInstance->table = 'vtiger_account';
$fieldInstance->column = 'imagename';
$fieldInstance->label = 'Account Image';
$fieldInstance->columntype = 'varchar(150)';
$fieldInstance->uitype = 69;
$fieldInstance->typeofdata = 'V~O';
$fieldInstance->block = $block;
$fieldInstance->sequence = 1;
$fieldInstance->quickcreate = 3;
$fieldInstance->info_type = 'ADV';
$fieldInstance->masseditable = 0;
$block->addField($fieldInstance);
echo 'OK. done';
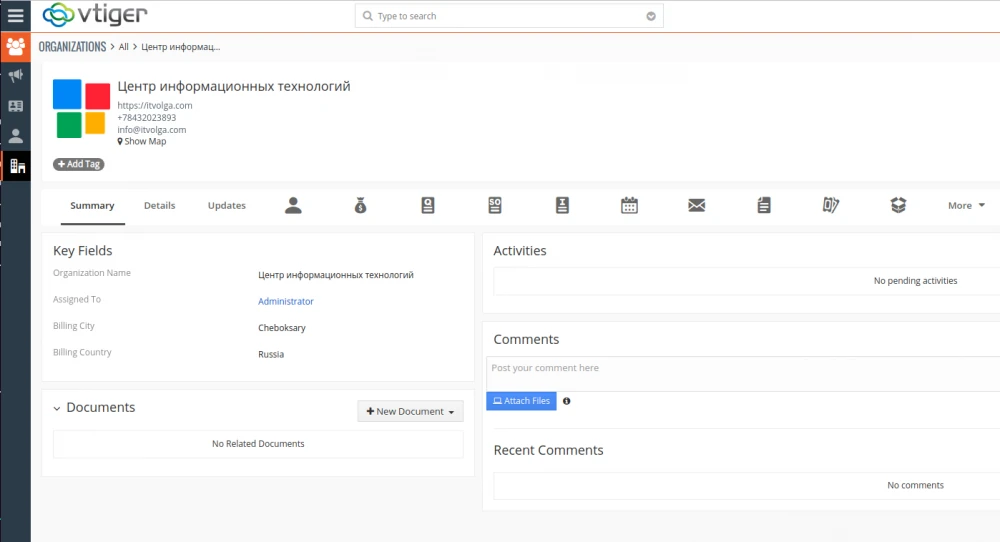
Let's save the script in the scripts folder and run it once from the browser. After that, you can delete this file. Now you can enjoy the new functionality in the "Accounts" module – you have the opportunity to attach pictures. In this case, after loading the image, in the view mode, the logo will be visible right in front of the name of the Account record. Agree, very convenient.
But there is one bug. If you try to display this field in the list of Accounts, then there will be just an empty value. No logos will be shown in the table. Let's try to fix this bug. To do this, go to the file layouts/v7/modules/Vtiger/ListViewContents.tpl and around line 214 before closing the if block, namely before the lines
{else}
{$LISTVIEW_ENTRY_VALUE}
{/if}
Add following:
{else if $LISTVIEW_HEADER->get('uitype') eq '69'}
{foreach key=ITER item=IMAGE_INFO from=$LISTVIEW_ENTRY->getImageDetails()}
{if !empty($IMAGE_INFO.url)}
<img src="{$IMAGE_INFO.url}" height="40">
{/if}
{/foreach}
Thereafter, if you add a new field "Account Image" to the table, you can see the Account's logo in the list view.
As you can see, the functionality is effortless to implement. You just need to programmatically create a new field and correct the table display. Any questions left – just ask!