Использование конструкции switch в JavaScript: Когда это имеет смысл?
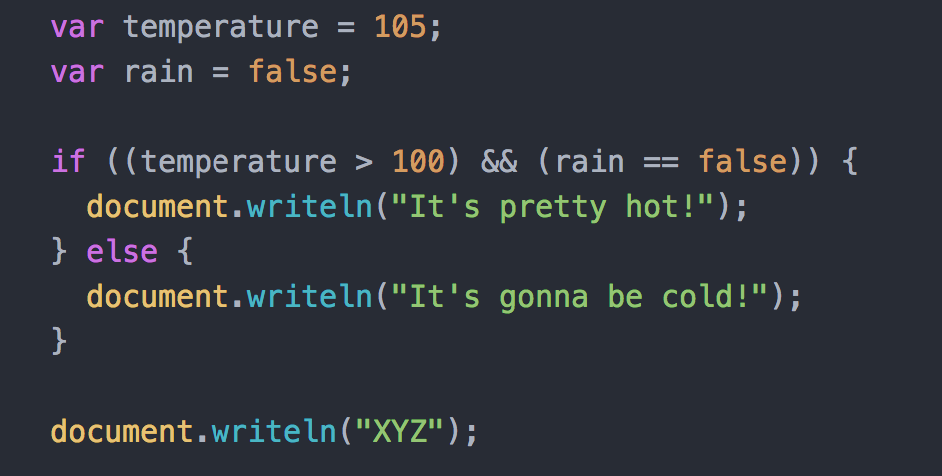
В мире программирования мы часто сталкиваемся с ситуациями, когда необходимо выполнить различные действия в зависимости от некоторого условия. В JavaScript, как и во многих других языках программирования, для этой цели можно использовать конструкцию if-else или switch. Хотя switch может показаться немного устаревшим или менее популярным, есть сценарии, в которых его применение оправдано и может значительно улучшить читаемость и организацию вашего кода.