Using the switch Statement in JavaScript: When Does It Make Sense?
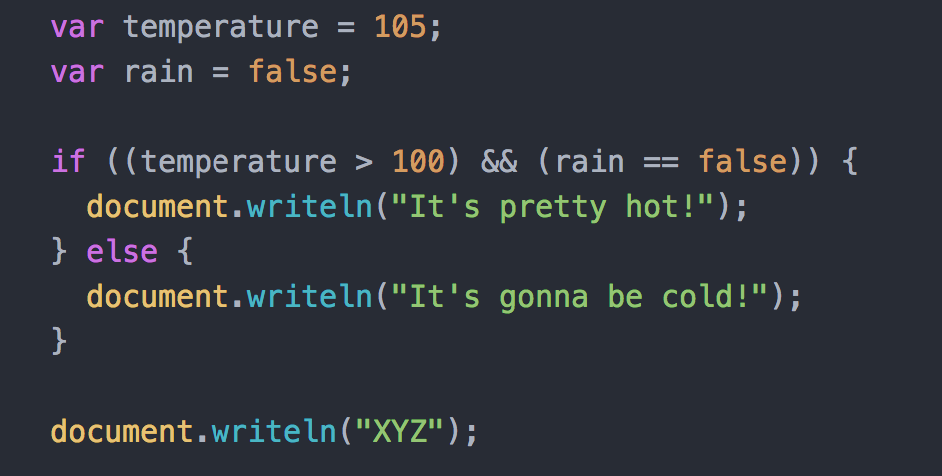
In the programming world, we often encounter situations where different actions need to be performed based on some condition. In JavaScript, as in many other programming languages, you can use if-else constructions or a switch statement for this purpose. While switch might seem a bit outdated or less popular, there are scenarios where its use is justified and can significantly improve the readability and organization of your code.