
Vtiger 7.4 - что нового?
В конце июля 2021 г. состоялся релиз новой версии Vtiger 7.4. В этой версии как обычно были исправлены ошибки (26 штук) и добавлен дополнительный функционал.
В этом разделе вы найдёте полезную информацию, касающуюся программированию на Vtiger CRM и Laravel.
Показаны статьи по тэгу: VtigerCRM
Я люблю писать о том, как решал те или иные трудности и делиться с интересными фишками с сообществом разработчиков. Здесь вы найдёте решение тех или иных задач по Vtiger CRM и Laravel. Если у вас есть вопросы - не стесняйтесь, задавайте!
В конце июля 2021 г. состоялся релиз новой версии Vtiger 7.4. В этой версии как обычно были исправлены ошибки (26 штук) и добавлен дополнительный функционал.
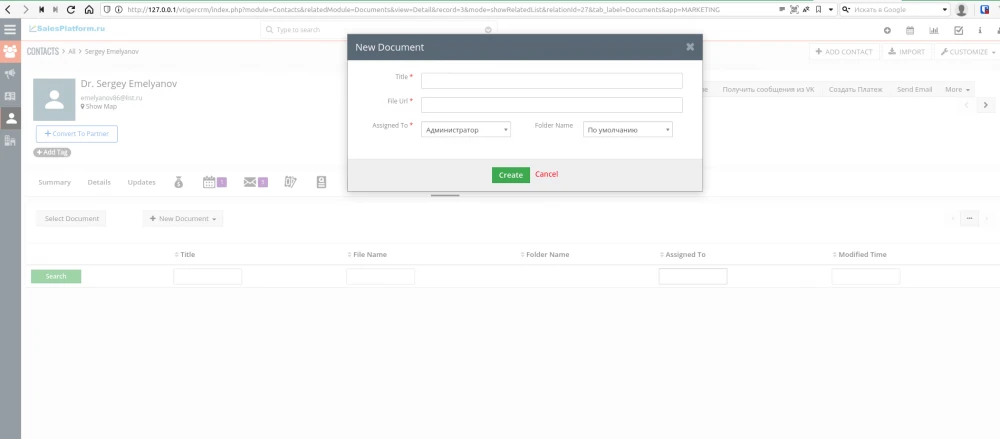
Система VtigerCRM предоставляет отличный инструмент, позволяющий выполнять любые операции с модулями - создание, редактирование, просмотр, удаление. Представьте ситуацию - у вас есть веб-сервис, в котором пользователи прикрепляют сканы документов. И вы хотите сделать так, чтобы эти документы отправлялись по API в VtigerCRM и прикреплялись, например, к карточке контакта.
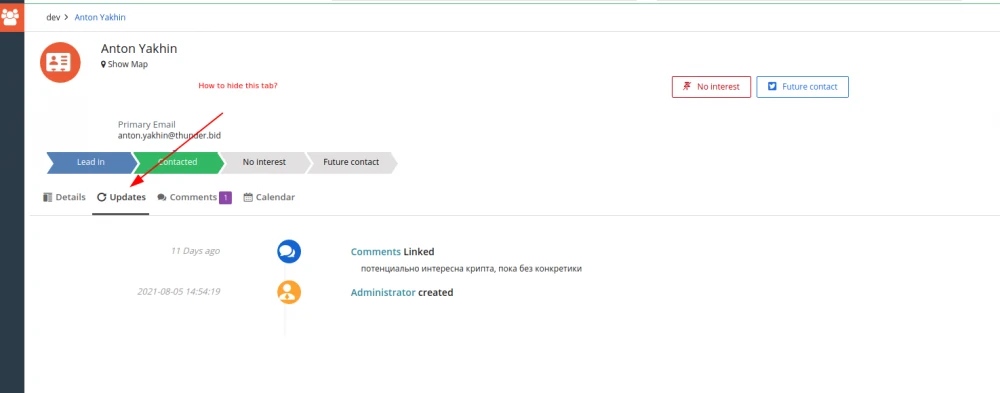
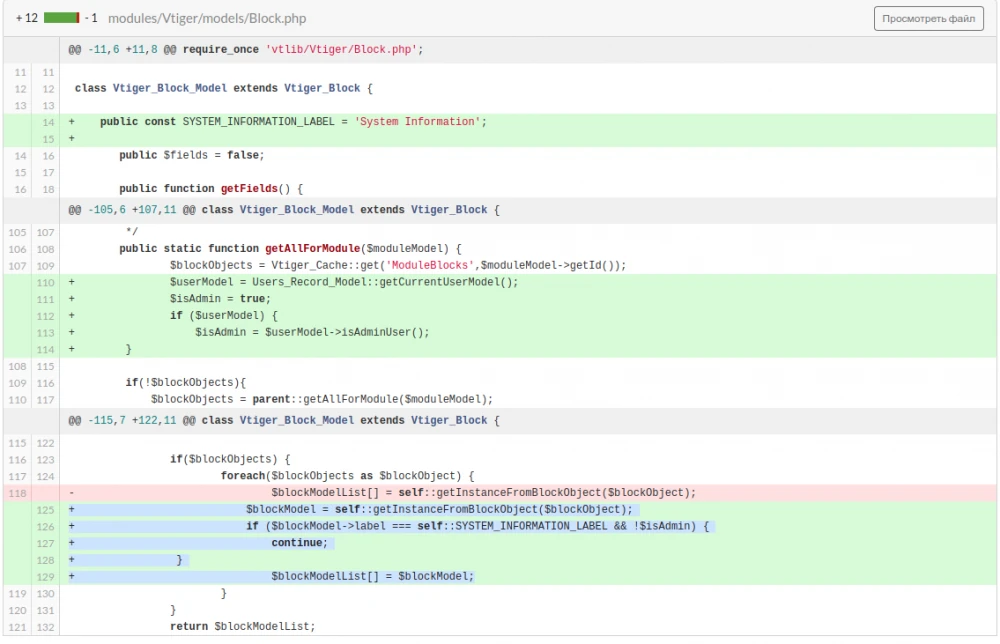
Система VtigerCRM предоставляет очень удобный инструмент - отслеживать историю изменений записи модуля. Например, вы можете перейти во карточку контрагента и увидеть в ней вкладку "Обновления". В ней отображается вся история, которая происходит с этой записью - кто её создал, кто редактировал или добавлял комментарий. Эта вкладка будет видна только в том случае, если активирован модуль ModTracker.
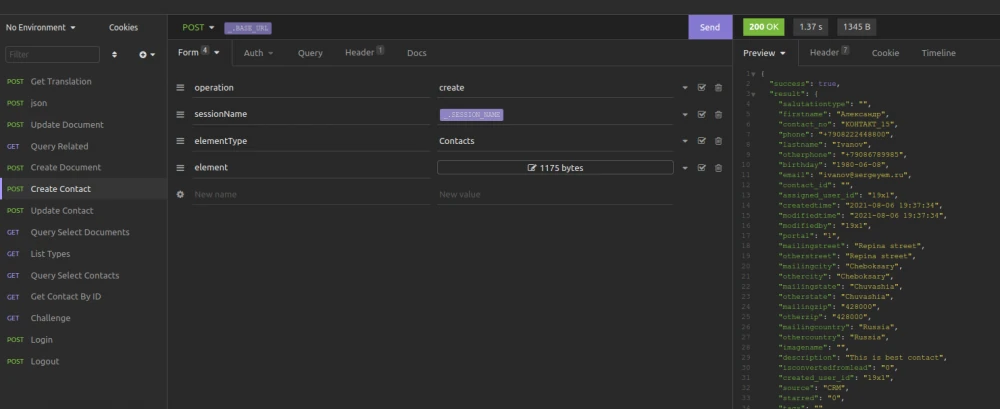
В этой статье я расскажу вам, как можно доработать стандартный API VtigerCRM, добавив в него возможность вывода привязанной к модулю картинки или связанных документов.
В этой статье я постараюсь дать ответы на самые часто задаваемые вопросы, как осуществлять взаимодействие с Vtiger CRM по API в части получения, изменения или создания записей. Система предоставляет API для взаимодействия сторонних приложений и веб-приложения с системой.
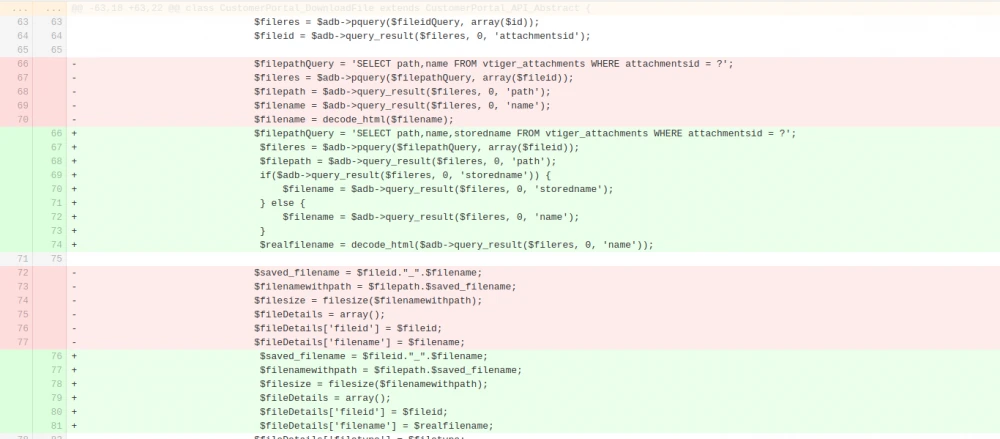
В Customer Portal есть небольшой баг - при попытке скачивания файлов возникает ошибка, в результате которой пользователь получает файл нулевого размера. Баг воспроизводится не во всех случаях, а только при попытке скачивания файлов с некорректным синтаксисом в имени файла.
Не всем нравится стандартное окно авторизации в Vtiger CRM. Особенно вместе с рекламой. Хочется чего-то простого, с лаконичным и минималистичным дизайном. Тем более сделать это очень просто. Достаточно отредактировать лишь один файл - layouts/v7/modules/Users/Login.tpl. Ниже привожу пример своего файла, который я чаще всего использую при настройке Vtiger CRM для своих клиентов. На скрине к этому посту вы можете увидеть пример того, Как выглядит окно авторизации после правок.
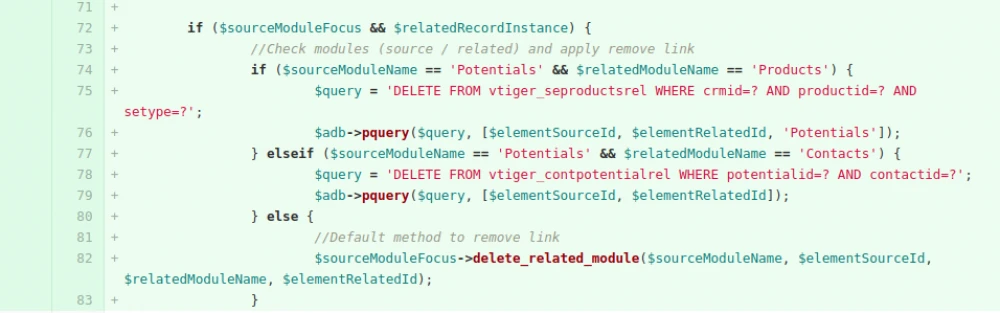
Часто в процессе разработки API с Vtiger CRM мне приходилось сталкиваться с одной очень неприятной ситуацией - мы удаляем какую-либо запись из CRM, при этой связанные записи не удаляются. Их приходится удалять отдельно через дополнительные запросы. А это делает процесс удаления всех записей очень долгим и муторным.
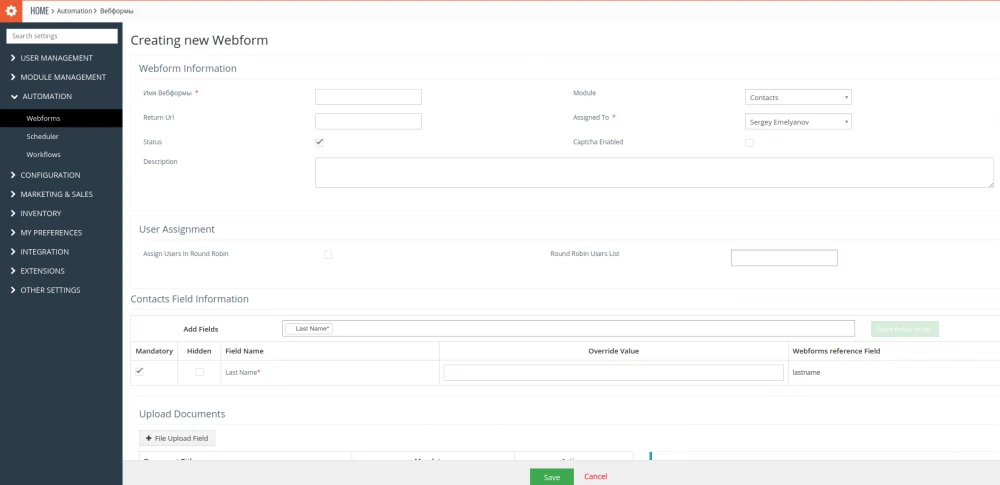
В vtiger есть интересный модуль, называется Webforms. Он может сгенерировать специальные html-формы, которые затем вы можете спокойно вставить на свой сайт и получать лиды напрямую в vtiger. Формы можно синтегрировать с различными модулями - лиды, контакты, контрагенты, сделки.
Composer - самый популярный менеджер пакетов. И его очень не хватает при разработке в Vtiger CRM. Сегодня я расскажу вам свою методику подключения данного пакета в систему.
Самые популярные посты

Я запустил собственный бизнес и намеренно сделал всё возможное, чтобы работать из любой точки мира. Иногда я сижу с своём кабинете с большим 27-дюймовым монитором в своей квартире в г. Чебоксары. Иногда я нахожусь в офисе или в каком-нибудь кафе в другом городе.

Я работаю на удалёнке уже долгое время — около 10 лет. За этот период я реализовал около 7 проектов и оказал десятки консультаций.

Я программист. В душе я предприниматель. Я начал зарабатывать деньги с 11 лет, в суровые 90-е годы, сдавая стеклотару в местный магазин и обменивая её на сладости. Я зарабатывал столько, что хватало на разные вкусняшки.

Я вижу, как много блоггеров пишут о том, как важно говорить «Нет» и затем часто вижу такие комментарии, как «Отлично», «Очень важно правильно расставлять приоритеты». Интересный момент для меня заключается в том, что когда кто-то пишет, что он учится говорить «нет», это означает, что он уже умеет говорить «да».
Разработал интересное приложение по изучению иностранных слов по карточкам. Можно бесплатно скачать, развернуть на своём сервере и пользоваться. Сделано на Laravel + Vue.js. Создавайте свой список слов для изучения или импортируйте готовый. Учите слова в любое время и в любом месте. Посмотреть видео вы можете по ссылке, кликнув на изображение
Выделю время под ваш проект. Знания технологий Vtiger CRM, SuiteCRM, Laravel, Vue.js, Golang, React.js. Предлагаю варианты сотрудничества, которые помогут вам воспользоваться преимуществами внешнего опыта, оптимизировать затраты и снизить риски. Полная прозрачность всех этапов работы и учёт временных затрат. Оплачивайте только рабочие часы разработки после приемки задачи. Экономьте на платежах по его содержанию разработчика в штате. Возможно заключение договора по ИП. С чего начать, чтобы нанять профессионального разработчика на full-time? Просто заполните форму!
Обычно я перезваниваю в течение нескольких часов. Но если у меня большая загрузка по работе, то я могу перезвонить вам на следующей день. Поэтому, наберитесь терпения. Или если у вас срочный вопрос, вы можете мне позвонить напрямую. Я постараюсь вам помочь.
Или просто позвоните по телефону: +79876757777
Мой телеграмм: @sergeyem